Theo yêu cầu của bạn DINH VAN Tu mình sẽ hướng dẫn bạn cách thêm "comment facebook song song với comments blogger vào blog giống blog của mình.
Demo
Đăng ký apps trên Facebook
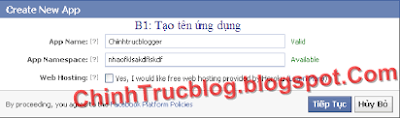
- Bạn đăng ký một apps trên Facebook tại Developers.facebook.com và làm theo các hình bên dưới :
Chọn chế độ cho comments mặc định của blogspot
Vào blogger > Cài đặt > Bài đăng và nhận xét
Bây giờ chúng ta sẽ tiến hành thực hiện trong template
Bước 1: Vào blogger > Mẫu > Chỉnh sửa HTML
Bước 2: Chọn mở rộng mẫu Tiện Ích
Bước 3: Dán code bên dưới sau thẻ <head>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='FACEBOOK APP ID' property='fb:app_id'/><!--[ jquery ]--><script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript' /></link><!--[ font-awesome ]--><link href='//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/></link><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show(); }</script>
- FACEBOOK APP ID bạn thay bằng ID đã tạo ở những bước trên
- Nếu Blog bạn đã có Jquery và font awesome rồi thì không cần thêm nữa.
Bước 4: Tìm thẻ <html và thay bằng đoạn bên dưới
<html xmlns:fb='http://www.facebook.com/2008/fbml'
Nếu tìm trong template có xmlns:fb='http://www.facebook.com/2008/fbml' rồi thì bỏ qua bước này.
Bước 5: Tìm ]]></b:skin> và dán trước nó code bên dưới
.comments-page {background-color: #fff;width:100%;}#blogger-comments-page {padding: 0px 5px;display: none;}.comments-tab {float: left;padding:5px 15px;margin-right: 0px;cursor: pointer;background-color: #f90;color:#fff;}.comments-tab-icon {height: 25px;line-height:25px;display: inline-block;margin-right: 3px;}.comments-tab:hover {background-color: #f90;}.inactive-select-tab{background-color: #222;color:#fff;}@media screen and (max-width:800px){.fb_iframe_widget,.fb_iframe_widget span, .fb_iframe_widget span iframe[style] { min-width: 100% !important; width: 100% !important;}}
Thay đổi các thông số kích thước sao cho phù hợp với blog của bạn.
Bước 6: Thêm Javascrip vào trước thẻ </body>
<b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><script>window.fbAsyncInit = function() {FB.init({appId : '',xfbml : true,version : 'v2.7'});};(function(d, s, id){var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) {return;}js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/en_US/sdk.js";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script></b:if>
Bước 7: Tìm code bên dưới
<div class='comments' id='comments'>
- Lưu ý ở nhiều template sẽ khó kiếm thấy thẻ <div class='comments' id='comments'>, thế nên bạn có thể tìm thẻ <b:includable id='threadedCommentForm' var='post'> vì nó nằm trước thẻ trên. Tiếp theo chèn ngay sau nó (<div class='comments' id='comments'>), đọan code bên dưới.
<table>
<tbody>
<tr>
<td>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' style='float:left;' title='Facebook Comments'>
<i class="fa fa-facebook comments-tab-icon"/>
Facebook Comments
</div>
</td>
<td>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle('#blogger-comments');' title='Blogger Comments'>
<i class="fa fa-comments-o comments-tab-icon"/>
Blogger Comments
</div>
</td>
</tr>
</tbody>
</table>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<fb:comments data-colorscheme="light" expr:href='data:post.canonicalUrl' expr:title="data:post.title" expr:xid="data:post.id" data-numposts="5" data-width="100%"/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page' style='display:none;'>
- Tiếp đến thêm thẻ </div> vào trước thẻ </b:includable>. Ở bước này nhiều bạn sẽ khó kiếm thẻ đóng, thế nên bạn có thể ấn nút tam giác nhỏ ▲ ở thẻ <b:includable id='threadedCommentForm' var='post'> để nó thu gọn code lại rồi thêm thẻ </div>. Hoặc nếu khó quá cứ lưu mẫu lại sẽ xuất hiện báo lỗi bạn thấy nó lỗi dòng nào thì thêm thẻ </div> ngay dòng đó là được.
- # Cập nhật: các bạn có thẻ bỏ qua bước 4 rồi tiếp tục làm theo các bước phía dưới vẫn được nhé.
Chúc bạn thành công






Link ảnh Logo của blog bạn thay bằng link ảnh có kích cỡ 30 x 30px
Trả lờiXóaFACEBOOK APP ID bạn thay bằng ID đã tạo ở những bước trên
cái này nằm ở đâu vậy sao mình tìm mãi mà ko thấy vậy bạn
Đã cập nhật lại(sơ xuất trong lúc viết bài). Bạn thực hiện lại nhé chúc thành công.
XóaBài này hay đó Trực ơi.
Trả lờiXóaMình sẽ nghiên cứu và thêm vào Blog của mình trong thời gian tới.
Năm mới chúc bạn và gia đình luôn thành công và hạnh phúc.
Thân mời bạn ghé Cỏ Lấm Bụi Đường chơi nhé!
Chào bạn!
Thủ thuật này cũng đơn giản mà bạn.Chúc bạn áp dụng thành công!!
XóaCũng hay đấy bạn
Trả lờiXóaThanks bạn đã tặng comment,chúc bạn áp dụng thành công
XóaHay quá mình thử và được rồi này
Trả lờiXóacả nhà check thử nhé
http://www.thietkelogonhanh.com
Chúc mừng bạn nha :d
Xóamình làm xong rồi, nhưng khi tag một người khác vào thì bên fb người đó không có thông báo là sao vậy bạn? ;((
Trả lờiXóaBạn có thể cài đặt trong phần Settings-->Public Comments-->Moderator View của tab facebook Cái này mình cũng ít nghịch tới :d
Xóacó thể thay cmt của blogger bằng cmt G+ ko bác Trực ơi!
Trả lờiXóasao mình viết số đt rồi mà thấy gửi text bạn chỉ giúp mình với
Trả lờiXóaĐể nhận đoạn mã xác nhận bạn cần nhập chính xác sđt của bạn(sdt mà bạn đăng ký fb) bỏ số 0 đầu đi nhé. Nếu làm một lần không được thì làm lại nhé . :D)
Xóamình chèn vào được nhưng ở comment face nó vẫn hiện comment của bloger ở dưới
Trả lờiXóaĐăng nhận xét